90年代ホームページの作り方

あの頃はホームページを作っているだけで楽しかった。誰も見ていなくてもプログラミングっぽいことをやっているのが嬉しかった。
そんな純粋な気持ちを取り戻すために今回は90年代のホームページの作り方をおさらいしておこうと思います。ゆっくりしていってね!

▲まず、ウィンドウズに入っている「メモ帳」を開いてこう書きましょう。そして「index.html」という名前で保存して下さい。

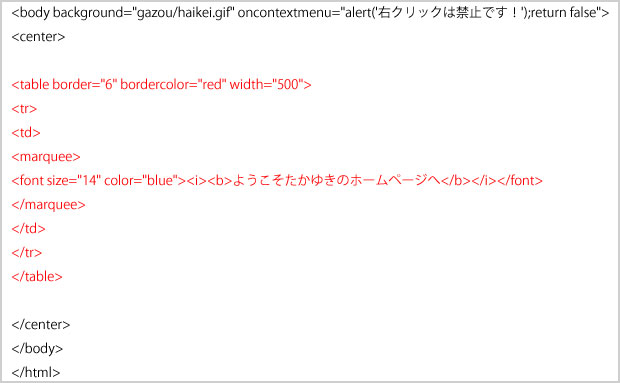
▲次にこう書きましょう。こう書くことでホームページの画像が盗まれなくなります。
次は背景画像を準備しましょう。

▲今回はこちらの画像を使います。画像の名前は「haikei.gif」など分かりやすいものにしましょう。そして「gazou」という名前のフォルダを作ってそこに入れましょう。

▲そして、こう書きましょう。

▲index.htmlのファイルを「インターネット」にドラッグアンドドロップしてみるとこうなります!

▲次にこう書きましょう。この「center」の中にどんどんHTMLを書いて行きましょう。

▲ホームページのタイトルを作ります。電光掲示板のように右から左に流れるとかっこいいですよね?今回は頑張ってmarqueeタグを使って動くようにしました。タイトルはfont-sizeを14でcolorはblueがいいと思います。「b」タグや「i」タグもたくさん使って装飾しましょう!

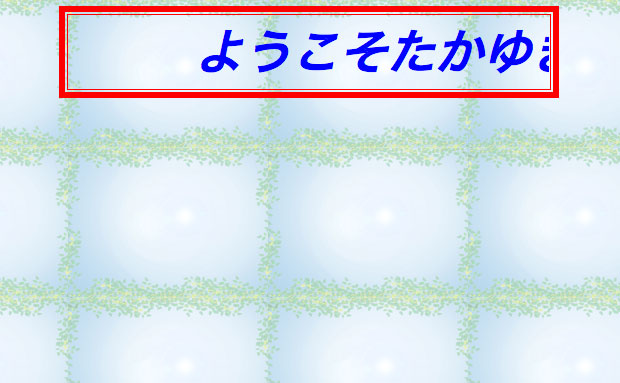
▲タイトルが完成しました!ホームページっぽくなってきましたね!

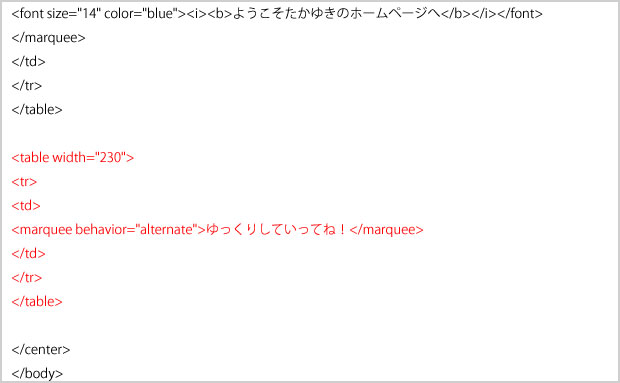
▲次にこう書きましょう。来てくれた人が他のサイトに行ってしまう可能性がありますので必ず「ゆっくりしていってね!」の文章は忘れないようにしましょう。もしくは「Welcome to my homepage !」でもいいと思います。この文字は左右に行ったり来たりするようにしてみました。

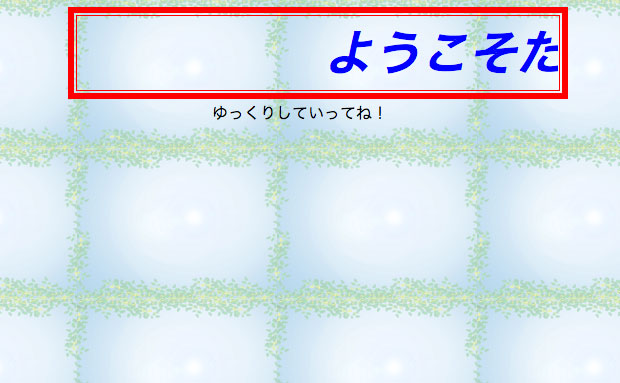
▲バッチリですね!

▲次にアクセスカウンターを設置します。アクセスカウンターはプログラムが必要になりますのでここでは省きますが、Yahoo知恵袋で「アクセスカウンターの作り方がわかりません。初心者です。」と質問すると丁寧に教えてもらえると思います。
キリ番を踏んでくれた人には必ず掲示板にカキコしてもらうようにしましょう。キリ番を踏んだにも関わらず掲示板で報告しない失礼な人がいますので「素通り禁止!」や「踏み逃げ禁止!」の一文も忘れないようにしましょう。
下にスペースを開けたい場合は<br><br><br><br><br>とたくさん書くといいです。

▲これで安心です。
次にメニューボタンを作成しましょう。

▲ペイントでボタンを作成してもいいですが、上のボタンのようにPhotoshopの「ベベルとエンボス」を使うとよりオシャレになります。Photoshopが使えるお友達に相談してみては?!
作った画像は「gazou」フォルダの中に「purofiru.gif」「kuizu.gif」「keiziban.gif」「sougorinku.gif」と名前をつけて保存して下さい。

▲ボタンが作成できたらこう書きましょう。

▲なぜか一番右の「相互リンク」のボタンが表示されませんでした。ちゃんと「sougolinku.gif」という名前で保存したはずですがインターネットが壊れたのかもしれません。こういう場合は仕方ないです。しばらくしたらちゃんと表示されるかもしれませんので待ってみます。

▲乗っている車のことも書きたいですよね!素材サイトから車の画像を借りてきて「kuruma.gif」で保存しました。

▲車が動いているように見える「marquee behavior = alternate」設定にしてみました。

▲相互リンク募集のページも忘れないようにしましょう。時々勝手にリンクを貼ってくる人がいますので「無断リンクは禁止です」と必ず書いておきましょう。

▲これで勝手にリンクする人はいないと思います。

▲ペットを飼っている人は必ずペットの写真も入れましょう。やっぱりペットの写真があったら和みますよね。
また、メールも設定しておきましょう。「mailto:」タグを使えば、クリックした人が自動的にメール作成画面に行けるので大変便利です。使ってくれる人に配慮したホームページにしていきましょう!

▲とっても可愛くなりましたね。

▲最後に「ワンクリックで救える命があります」も忘れずに。

▲ようやく全てが完成しました!
「インターネット」でちゃんと動くか確認してみましょう。
実際のサイトはこちらからご覧下さい。
http://y-ta.net/90homepage/
大変素敵な仕上がりになったのではないかと思います。あとはアクセスアップサイトへの登録や他のサイトへの相互リンクのお願いをしてみんなに見てもらいましょう!
次回は「フレーム(iflame)で左側にメニューを設置する」をお届けします!お楽しみに!
売り上げランキング: 41,958